Note: The original Google+ badge has very limited customisation options. If you are looking for a fully customisable badge, see this - Fully customisable Google+ badge.
Otherwise, read on -
A Google+ badge for website is similar to the Facebook like box. It is a great way to grow your audience on Google+ and show more recommendations in Google search. Using the badge, people can now add you to their circles and +1 your pages, all without leaving your site. Here is how Skipser's badge looks like -

How to create a Google+ badge.
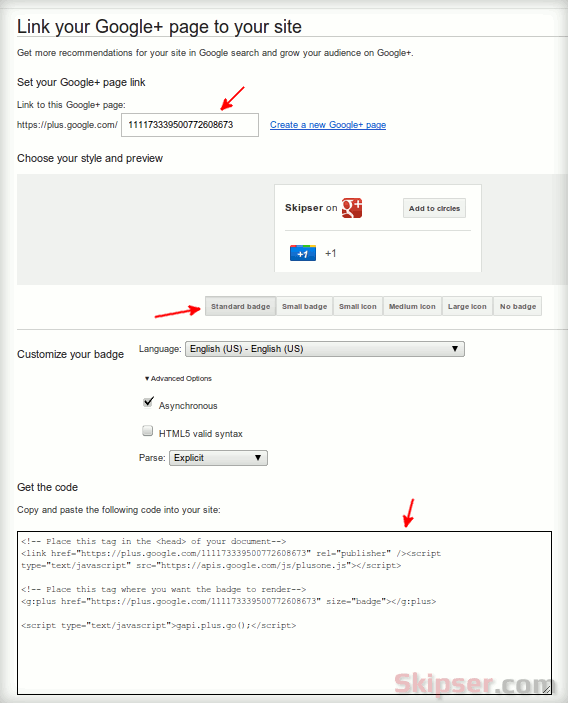
You can create a badge for your blog or website, using the badge configuration tool. You need to input your Google+ page id and select the type of badge: Google will give you the code that you can copy-paste on your website or blog pages.

You can choose from 5 different types - three of which are icon links and two are boxes, also called badges. The width of a badge is currently fixed to 300 pixels, but google might allow custom sizes in future.
Tip: If you have added the +1 button on your website, you are should already be loading the "plusone.js" script. In that case, just remove the "plusone.js" loading part and only add the rest of code. Duplicate script loading only increases your site's loading time. For the code in the picture above, the part to be removed is -
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
Sometimes, the badge preview doesn't show up in the configuration tool after inputting your page id. In that case, just change the value in "Parse" field to "Explicit".
Overall, the Google+ badge packs everything you need to get the job done. But compared to the the features and customization available with Facebook's Like box , Google+ surely has a vast ground to cover. A wish-list would include custom width, faces of followers, fonts and background colors.
All set? Go ahead and try it out right away and please give your feedback as comments below.
Nov 10, 2011