Does your Google+ profile have more followers than your brand page?
Welcome to reality. Google+ brand pages have worked out only for the big boys who already have a huge loyal follower pack. Most mid/small sized publishers like you are stuck with very little followers for your brand pages!!!!!
So why wait endlessly for your Google+ page to catch attention when you can easily build up on your Google+ profile?
Sounds good, but Google doesn't allow a badge for my profile!!!
Gplus Badge is the perfect alternative for you!!!!
It can be used both for your profile as well as a Google+ page.

Advantages of Gplus Badge.
- Gplus badge is not restricted to Google+ pages. It works for profiles as well.
- Gplus badge can show your profile image. The official Google+ badge can't.
- Gplus badge can show the dynamic "Add to Circles" button for pages, so people can add your page to their circles without leaving your site. Just like the official Google+ badge.
- Gplus badge shows the number of your followers on Google+. The official Google+ badge can't.
- Gplus badge can show images of people who have added you to your circles.
- Gplus badge can show a +1 button for the website as well.
- Gplus badge is fully customisable. You can choose which information to show or hide (size, header, follower images, +1 button, background colors, border colors, text colors and much more).
- Looks much better than the official Google+ badge, fits better to any website theme and can bring in more followers.
Installation.
1. WordPress -See instructions at Wordpress site.
2. Any general website
You can install Gplus Badge in three simple steps.
- First download an extract the contents of the zip file.
- Unzipping will give you a directory called "gplus-badge".
- Copy this directory to any location in your webserver.
- In your web page, add this code where you want the badge to appear.
<script type="text/javascript">You can further customise the badge with these additional parameters.
gplusbadge_basedir="GPLUSBADGE_LOCATION";
gplusbadge_userid="YOUR_GOOGLE+_ID";
</script>
<div style="text-align:left;font-family: tahoma;font-size:10px;" id="gplusbadge__0"><a href="http://www.skipser.com/test/gplus-badge">Gplus Badge</a> by <a href="http://www.skipser.com">Skipser</a></div>
<script type="text/javascript" src="GPLUSBADGE_LOCATION/gplus-badge/gplusbadgeapi.js" ></script>
gplusbadge_ispage="true/false";
gplusbadge_width="custom_badge_width";
gplusbadge_showplusone="true/false";
gplusbadge_plusurl="SITE_URL";
gplusbadge_plusonestyle="inline/bubble";
gplusbadge_showheader='true/false';
gplusbadge_showfollowers='true/false';
gplusbadge_follow_text="Follow me on Google+";
gplusbadge_bordercolor="CCCCCC";
gplusbadge_header_background="2D2D2D";
gplusbadge_header_textcolor="FFFFFF";
gplusbadge_background="FFFFFF";
gplusbadge_namecolor="3366CC";
gplusbadge_textcolor="333333";
gplusbadge_footer_background="EEEEEE";
gplusbadge_buttonstyle="normal";
gplusbadge_borderwidth=1;
gplusbadge_separator_color="DDD";
Screen Shots.
Here are some sample images for different customisations.
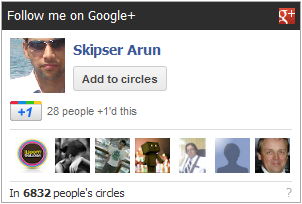
Full badge with +1 button.

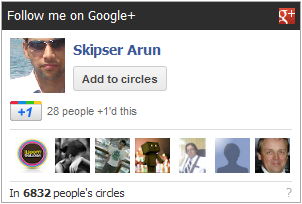
Full badge without +1 button.

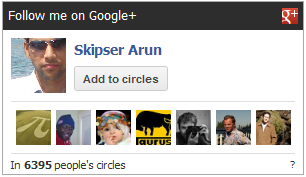
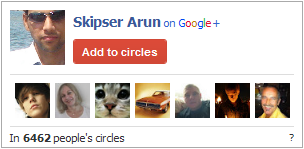
Full badge with a red "Add to circles" button without header.

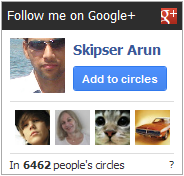
Small badge without follower images, +1 button and header.

Full badge with smaller width.