Traditionally scroll-bars were designed to work with the mouse cursor. The middle scroll wheel was not that common and majority of the mouse were simple 2 button ones. But now, the scroll wheel has almost become a standard. In fact it is really very difficult to find the old fashioned 2 button mouse nowadays.
But the scroll-bars in browsers have remained unchanged. They are thick and occupy a small but significant portion of screen width.
Chrome's Overlay Scroll-bars
Chrome tries to regain some of the screen's real-estate with their new experimental "Overlay ScrollBar" concept. It is not enabled by default, but you can manually turn it on from this url-
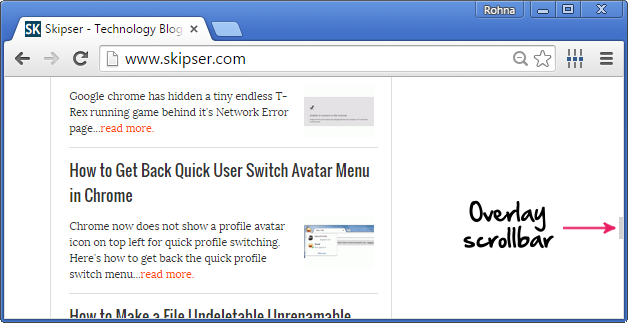
Once enabled, the thick scroll-bars will be replaced by a really thin one increasing the available display width. And the cursor experience is kept in-tact by having the scroll-bar thicken automatically when you hover the curser above it. The expanded scroll-bar actually overlays content in a semi-transparent manner and shrinks away the moment you move your mouse away. Here is the scroll-bar in action-
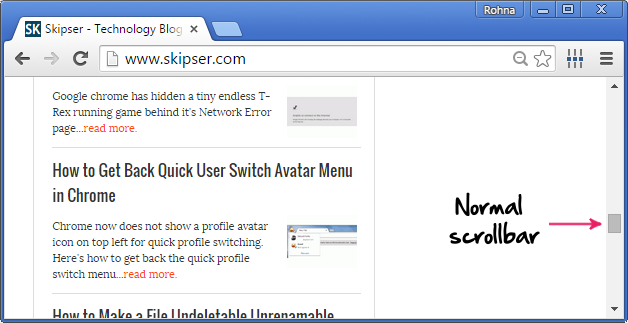
Regular scroll-bar-
Overlay scroll-bar-