Almost every website will have a main content area and a sidebar showing additional cool stuff. And almost all the time, the height of the sidebar will be smaller than the main content itself especially when comments make the main content grow bigger.

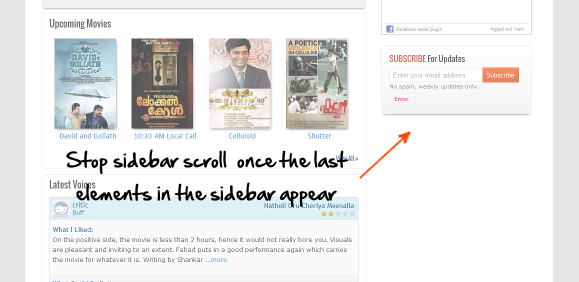
And the side effect of having a smaller sidebar is that when a reader scrolls down beyond a point, the sidebar goes empty. But if there was say a related article link there instead of empty space, you could have got another (or many) page views. So what is needed is something like Google+ where the entire page scrolls down with user scroll, but the sidebar alone stops scrolling when the last item(s) of the sidebar is reached.
Sticky Sidebar That Stops Scrolling When Bottom Reached.
The Sticky Sidebar Scroll plugin achieves the same effect. What you do is -
- Give an id to the last element which when reches the top of the browser window, you want the scroll to stop. If you want to show multiple items at the end of scroll, just add all of them inside a new <div> and give that <div> a new id.
- Download and add the jquery.sticky-sidebar-scroll.min.js plugin script to your site.
- Make the element sticky by doing a call as below.
$(document).ready(function() { $.stickysidebarscroll("#<id_of_last_element>",{offset: {top: 10, bottom: 200}}); });
In the code above,
- replace <id_of_last_element> with the id you assigned to the last div.
- For offset, top represents the margin that should be maintained between the top of browser window and the sticky element.
- bottom represents the margin that should be left between the bottom of the sticky element and the browser bottom once you fully scroll down to the page. Keep this to a big enough value so that the sticky element goes above your footer once you fully scrolls down.
That's it. Now once you scroll down, the sidebar also scrolls down and when the top of the last element reaches the top of your browser window, scrolling of sidebar will just stop and it will stick there. Now if you scroll up, it sticks there until the perfect point is reached where it should scroll back with the content again.
While adding an element to be made sticky, make sure it is of a fixed height. The rest of your sidebar content can have content whose height can dynamically change - like ads that fill in or Facebook like box which adjusts it's height automatically. So try it right now-
Download:
jquery.sticky-sidebar-scroll.js
jquery.sticky-sidebar-scroll.min.js
Here's a video to show it in action -