Comments not only lets you connect with your readers, but also brings in more authority to your blog. A blog with hundred comments is surely something a lot of others have found interesting and makes a visitor to stick around rather than browsing away. And Google has made it better by allowing you to bring Google+ comments directly into your Blogger blog.

That means instead of using the standard comment box and the infamous captcha, your readers can add in their comments directly using their Google+ accounts. There are a lot of advantages to this.
- Captcha checking is fully gone making commenting more fun.
- Commenting with Google+ indirectly means commenting using a Gmail id and not many people would take the risk of spamming only to loose their Gmail account.
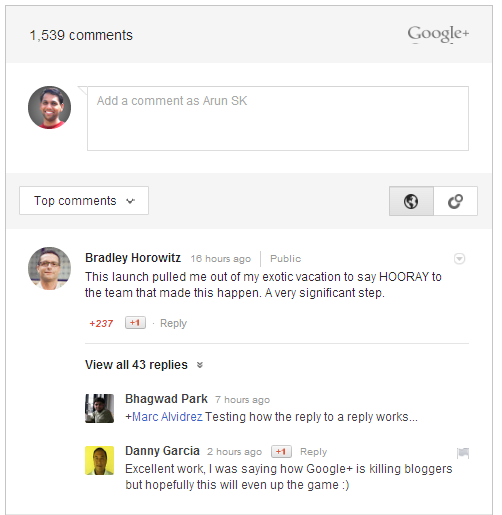
- Google+ commenting tool also displays all comments from the Google+ universe related to your content. That means if Jack shares your post and Jill adds a comment on Google+, Jill's comment will automatically appear on your blog post as well.
- Comments made from your blog also get shared to the commenter's profile in Google+ bringing in more readers.
- Google will index all Google+ comments making your post look updated with every new comment - a nice SEO feature added with zero effort.
Adding Google+ commenting to blogger blog.
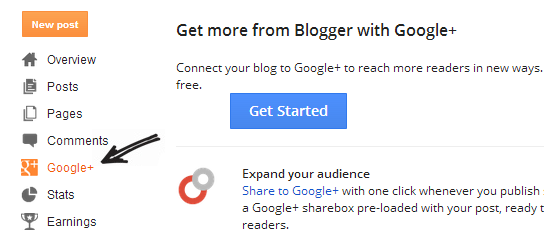
First go to blogger.com and select your blog. On the left menu, select the new Google+ option. Now click on the "Get Started" button that will come up on the right.
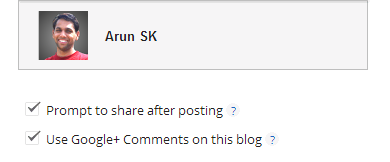
Your blogger profile will now get replaced with your Google+ profile. This indirectly adds authorship data for your blog in case you have not already done. In the next page, make sure to tick the "Use Google+ comments on this blog" and Google+ comments are now enabled for your blog.
I am using a custom template and the tool doesn't show up.
If you are using a custom blogger template instead of one provided by blogger, chances are the commenting tool won't show up. The reason being the appropriate placeholders not available in your custom template. But no worries. You can add the comment placeholder code to your template yourself. Simply edit your template and add the following lines where you want the commenting tool to appear.
<div class='cmt_iframe_holder' expr:data-href='data:post.canonicalUrl' expr:data viewtype='data:post.viewType'/>