You could be a photographer sharing your latest shot or a blogger publishing some cool new wallpaper. With all the different screen sizes to satisfy (laptop, mobile, tablet ...etc), you end up making a set of images catering to these different screens. But when it comes to sharing, you always share a thumbnail of the original.
Here's a better way - Instead of sharing the original image directly, share a screenshot preview of how the image will look like in different screens. So now, instead of your viewers having to imagine how it would look like on a tablet or mobile, they readily have it before their eyes. And better preview means more likes/shares. Something like this -
Creating Multi Screen Preview of Image.
You would have seen similar previews in many professional blogs and websites, but there is always a skilled artist who is paid to create them using tools like Photoshop. This free and easy to use "Multi Screen Preview Tool" will let you create such previews yourself with a single click. Using the tool can't be easier
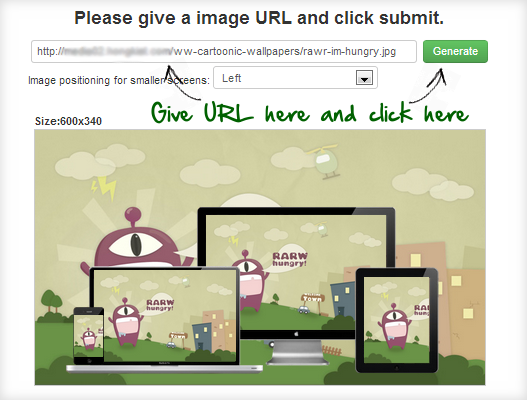
- Fist open the Multi Screen Preview Tool in your browser.
- Copy paste the URL of your image in the image field.
- Click the generate button.
 The tool fetches the image from the URL and displays the preview after creating it. You can choose from two different sizes - 600px and 900px (width). The preview image will have the full image in the background and the same displayed on a monitor, laptop, tablet and a mobile. For the smaller screens (mobile and tablet), the landscape image is scaled to fit the height. That means a portion of the image will be shown in these screens and you can choose which portion of the image - center, left or right to show using the drop-down option.
The tool fetches the image from the URL and displays the preview after creating it. You can choose from two different sizes - 600px and 900px (width). The preview image will have the full image in the background and the same displayed on a monitor, laptop, tablet and a mobile. For the smaller screens (mobile and tablet), the landscape image is scaled to fit the height. That means a portion of the image will be shown in these screens and you can choose which portion of the image - center, left or right to show using the drop-down option.
There is a catch though. Although the preview looks like a single image, it is actually a set of images re-sized, scaled and properly laid out in a template one over the other using CSS and Javascript. That means you can't just right click and save the preview image to your disk. You can either hit the "print screen" button and cut out the preview using an image editor like MS Paint or use a browser extension like Awesome Screenshot Plus to save the preview portion directly from the browser. But that should be child's play for almost any computer user.
HINT: The tools works best on chrome. The preview is created by placing scaled images in appropriate positions and chrome browser has the best scaling algorithm maintaining curves in the image properly.
So next time you put your camera to work, do try out the "Multi-Screen image preview" for sharing and let me know if you liked it.